Today’s post is a bug report. I’ve sent a developer feed back to Apple already but got no response yet. I don’t know exactly when Apple introduced this bug. But it may well be with the first release of macOS Ventura (13.0) and it’s still not fixed as of macOS 13.4.1.
At that time I’ve noticed that the text fields of one of my macOS Apps got an unintended left padding when included in a List. Here is a very simple test code to demonstrate the problem:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
struct ContentView: View { @State private var text = "Hello, world!" var body: some View { VStack { HStack { Text("Hello, world!") Spacer() } TextField("", text: $text) .textFieldStyle(SquareBorderTextFieldStyle()) List { HStack { Text("Hello, world!") Spacer() } TextField("", text: $text) .textFieldStyle(SquareBorderTextFieldStyle()) } .listStyle(.plain) } .padding() } } |
 First of all I’d like to compare the behaviour of
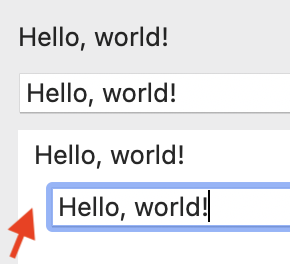
First of all I’d like to compare the behaviour of Text and a TextField outside of a List (lines 5-10). To make the alignment of the TextField more visible I’ve modified it with the SquareBorderTextFieldStyle.
As you can see the Text and the TextField are nicely left aligned. But when you put that in a List (lines 12-17) the alignment is gone. The TextField gets an unintended additional left padding of 8 px.
You can get hold of this problem by applying a negative leading padding but you have to distinguish between TextField within a List and outside. This is quite annoying.
|
1 2 3 4 5 6 |
TextField("", text: $text) .textFieldStyle(SquareBorderTextFieldStyle()) .padding(EdgeInsets(top: 0, leading: -8, bottom: 0, trailing: 0)) |
Update September, 29 2023:
Good news. With macOS 14 Sonoma the problem disappeared. No workaround necessary any more.